While GitHub Codespaces have been available for a while, this week at GitHub Universe it was announced that everyone can use them for free. Everyone gets up to 60 hours a month to work with Codespaces on their GitHub Account. In this post, I’ll show you how to use GitHub Codespaces for Azure PowerShell Function apps. I have made a configuration available that you can use to get started quickly.
But why?
One of the best ways to do your own development for Azure Functions is with Visual Studio Code. One of the main benefits is that you can test and debug everything locally before you deploy it to Azure. You don’t even need to have an Azure subscription available. The downside is that you need to install some software for it to run, like Azure Function Core Tools and the Azure Functions extension for VS Code. Codespaces can take care of all of that for you. Let’s see how it works
What are GitHub Codespaces
GitHub Codespaces provide a container that is running in the cloud. The container contains a version of Visual Studio Code which you can customize for your own needs. Because it runs on containers, you can also preinstall tools that you might need for your development. This means you don’t have to download these tools on your local computer.
How can you create your own configurations
I have combined and updated a few settings into a devcontainer.json file and vscode settings file. You can create these files yourself with vscode! If you want to do this, follow this document. Start off with the Azure Functions and PowerShell template and add features as needed. If you follow this guide, you can skip all steps until Create a Function App.
Get Started
If you want to start with a ready to go template to test Azure Functions with Codespaces, I have created a repository that you can use to make your own.
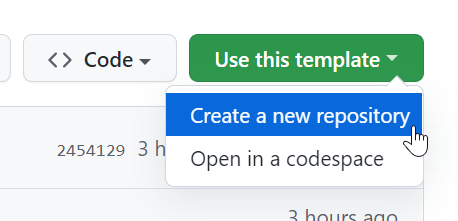
First, go to https://github.com/ba4bes/AzureFunctions-CodeSpaces and click on the Use this template button. Click Create a new repository and give it a name. You can choose yourself if you want to keep it private or public. This will create a copy of the repository in your own GitHub account.
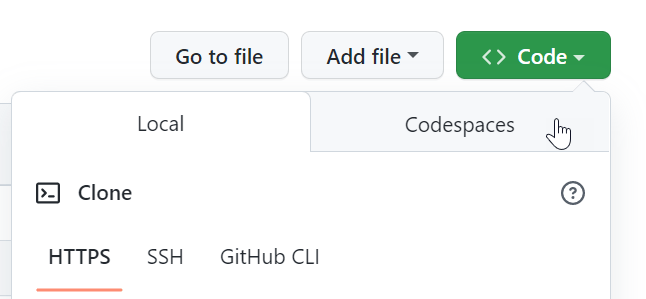
When the repository is ready, click the green Code-button on the right. Here you can select the Codespaces tab
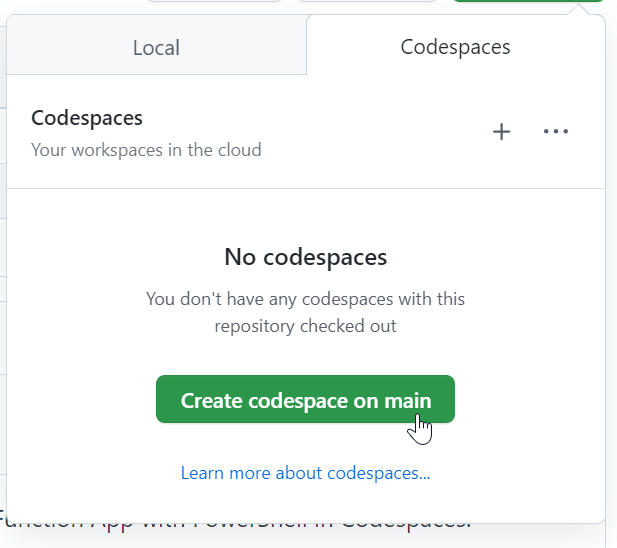
Now Click on the Create codespace on main button.
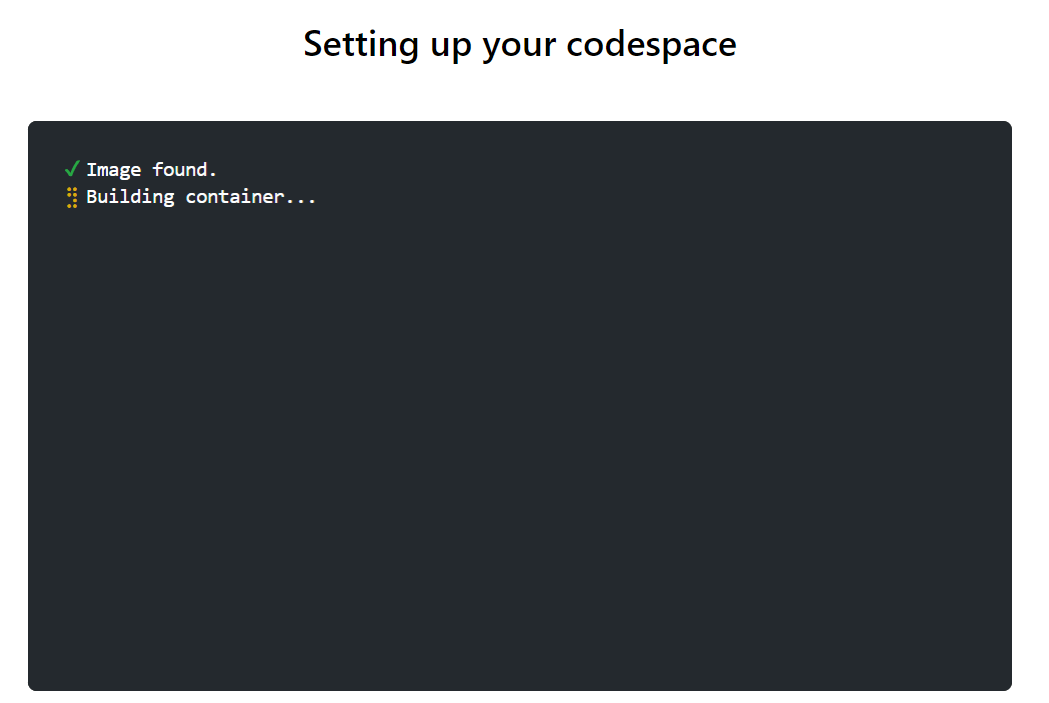
A new tab will open where a loading screen opens while your codespace is being setup. Wait until it is done, this can take a few moments the first time. When everything is done, you will find a VSCode screen running in your browser.
After the VSCode screen has appeared, give it a few moments to install all extensions. Look for the blue clock at the Extensions icon. Wait till it disappears.
I have added a .VSCode settings file as well, which will set up the environment with for example color themes. You can of course change these kinds of settings if you want to.
Note: there will be a Windows saying there are some output errors. You can ignore these, as they are caused by the order of all actions taken.
Create a Function App
At this point, you are ready to create a function. I could describe the process, but it has been very well written in the Microsoft Docs. Follow this guide to create a function app: https://learn.microsoft.com/en-us/azure/azure-functions/create-first-function-vs-code-powershell
Debug and run the function in the CodeSpace
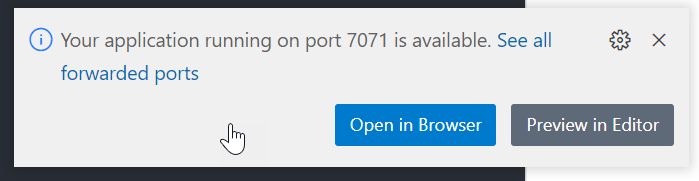
As mentioned before, one of the main benefits of using VSCode is that you can test and debug your functions locally. This works even in Codespaces. Once you create a function and run it, the browser will let you know that you can view them in the browser:
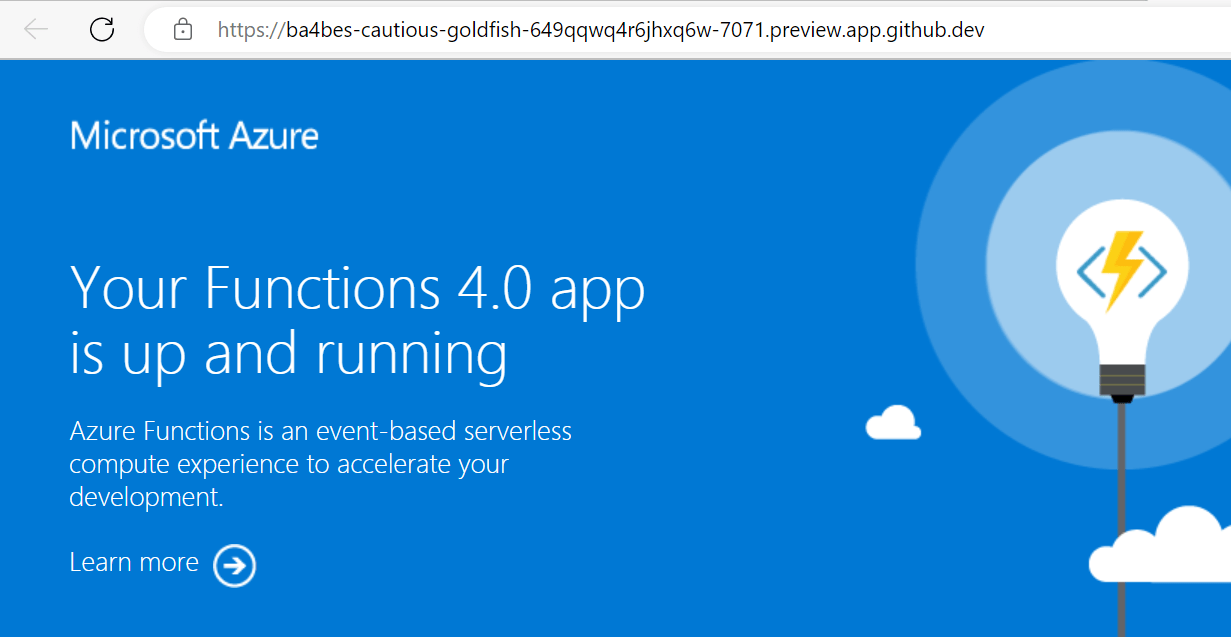
Click on the link and you will see the function running in the browser, even if it is running in your codespace only.
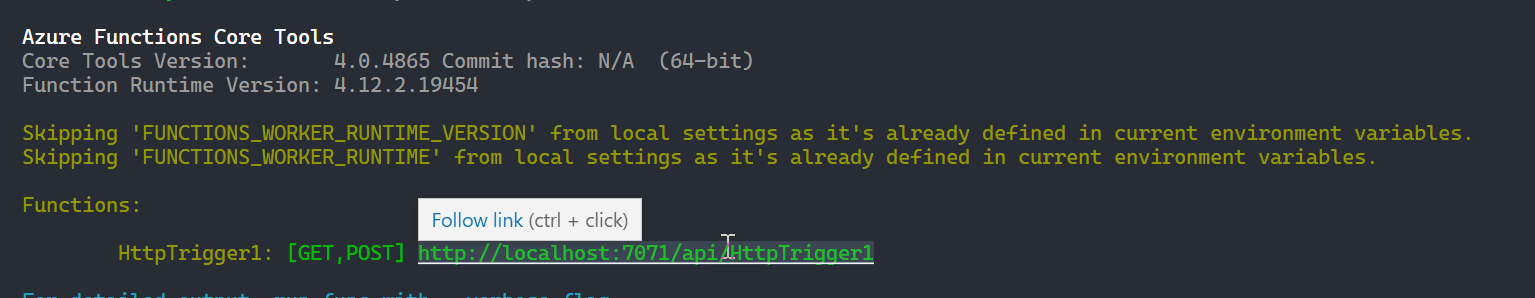
But you can also use func start to get the function running and then use the localhost url.
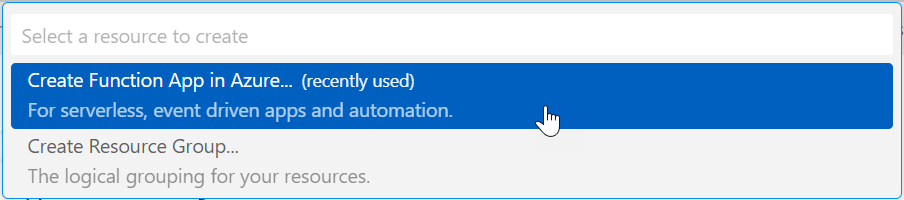
Deploy to Azure
Want to deploy you function no Azure? No problem. You can sign into Azure from your CodeSpace like you would locally. Your signin will be remembered if you keep your CodeSpace available for later use
Conclusion
So this is how you can use GitHub Codespaces for Azure PowerShell Function apps. As you can see, you can do anything you would do locally in Codespaces, without the need to install any software locally. I have created a devcontainer.json file for you to use, but you can create your own or change this one to your needs if you want. If you have any questions, leave them in the comments!












Pingback:MVPs and Stars with Barbara 4rbes – 247 TECH
Pingback:MVPs and Stars with Barbara 4rbes – PowerShell.org