This week, a video was released that I recorded with April Edwards for Microsoft’s Channel 9!
In this video, which is part of the Azure Enablement show, we talk about how you can get started with ARM templates.
In this post, I want to show you a little further around some of the options that are mentioned.
But first, take a look at the video!
Pick your learning style
You can see a few different options to get started with ARM templates. There are some great resources out there and I think it is important to find what works best for you. Everyone has their own learning style and there is no correct answer to “what is the best way to learn”. It is whatever way helps you understand the technology and make it your own.
In the video, We walk through some possibilities. Of course, with only 10 minutes, we can’t go into it to deep. That’s why I want to take this post and show you a bit more on two methods that were mentioned: Generating templates from the portal and making use of the Visual Studio Code extension.
Generate templates from the portal
Your first experience with ARM templates might come from the place you have been working in all this time: The Azure Portal. The good thing about this is that these are resources you are familiar with, which helps with the translation of the properties into code.
There are three different ways to export an ARM template from the portal
From the menu
For every resource and resource group, there is an option in the menu called Export Template.
When you click that button, it shows you a template that you are able to copy and paste to work with.
Select resources from a resource group
When you are in a resourceg roup, you are able to select several resources with the checkboxes. In the top menu, you have the option to select “export template”. This will create a template with all the resources you just created.
Generate the template when you create a resource
When you create a new resource in the portal, you do that through a wizard. The last step of the wizard is almost always review + create. In this step, you will find the link Download a template for automation. When you click that, you get an ARM template for the resource you were about to create. This mean you don’t have to actually follow through with creating the resources. But also, this template is a lot cleaner than the ones you collect from existing resources. This means it takes less work to make them production ready.
Getting these templates production ready
While generating a template is a great tool to get familiar with ARM templates, they do require some work. You want to make sure the templates you use in production are clean, flexible and fit your use case.
For some pointers, tips & tricks I wrote a blogpost I recommend to read:
Make generated ARM Templates production-ready
Make use of the Visual Studio Code extension
Another option we talked about in the video is using the Visual Studio Code extension ARM Tools. This is such an amazing tool when you work with ARM templates! It can help you spot errors, but it is also a very nice way to help author your own ARM templates.
What you need
To get the full experience, you need the following tools:
– Visual Studio Code
– The Azure Resource Manager (ARM) tools extension
Fixing existing ARM templates
ARM tools can help improve your existing ARM templates. It will give you Syntax highlighting, IntelliSense and error handling. It will tell you when your ARM template is incorrect or not following best practices.
To see more about the extension can do for existing ARM templates, you can take a look at my previous post about making ARM templates production ready.
Create a new ARM template from scratch
Let’s create a brand new ARM template. Create a new file and call it azuredeploy.json.
Now in the file editor, start typing A. You will see that a suggestion called arm! comes up in a menu. Make sure you have it selected and press tab. This creates the base structure of an ARM template.
Add a resource
We can use the same method to get the code for a resource. Let’s try this with a storage account.
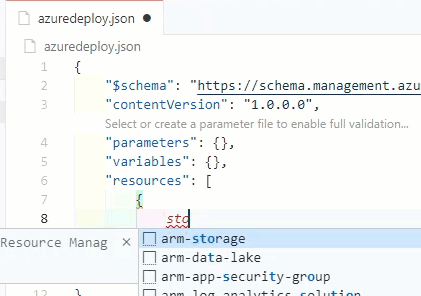
Within the resources, create a new object by typing {. You will see a closing hook is automatically created. You will also see a new menu popping up with suggested snippets. When you type stor, the snippet for a storage account becomes visible. Press tab again. The complete resource shows up. Press Crtl+shift+f to fix the formatting.
This is in theory a functional template ready to be deployed. Of course this is in theory. For one because that storage account name will be taken for sure. And you would probably want the name to be a parameter or a variable anyway. But it is a great starting point.
Add a resource step by step
These snippets help you create resources. But maybe you want a more granular approach. Just some guidance with creating the properties. The good news is that ARM Tools can help with that as well.
If you keep using tab complete, the values will be almost completely filled in for you. Let’s look at another storage account.
As you can see, almost all properties are auto-filled with just use one letter. Even a lot of the values are filled in automatically. The template almost writes itself!
There are a lot more features in the tooling, like creating a connection with a parameter file and IntelliSense. In my opinion it is a must-have when you work with ARM templates.
Conclusion
So these are a few tips that can help you get started with ARM templates.
Want to know more? Check out the video on Channel 9!